Learn more about JavaScript
If you want to learn JavaScript and you’re about ready to dive into Head First JavaScript Programming, you can get a quick head start with this collection of videos we put together as we were writing the book. You’ll get a quick taste of JavaScript with ten topics covering everything from what JavaScript is, to the basics of variables and types, and even best practices to keep in mind as you learn how to program in JavaScript. Each video is just a few minutes long, but you’ll be surprised at how much you learn.
Coming soon to JavaScript: constants
In programming you can assign values to variables. In some languages, you can also assign values to constants. What’s the difference? The values of variables can vary (which is why they’re called variables), but the values of constants can’t. In other words, you can change the value of a variable all you want, but once you’ve assigned an initial value to a constant, you can’t change it again. Its
value stays constant.
Reader Question about this
I got another great question from a Head First JavaScript Programming reader this week, about how to keep track of this in your code when you’re passing a method reference to another function. This is a fairly common situation in JavaScript coding, so read on to find out more…
Dos and Don’ts in JavaScript
With every programming language, there’s a list of do’s and don’ts and JavaScript is no exception. Some of these best practices are there for your protection (like always always always using semi-colons!), some to make your code more readable and less error-prone, and some to increase the efficiency of your code.
A new mantra for your next (programming) meditation session
Or, What it really means when people say "Everything in JavaScript is an object" When you begin programming with JavaScript you might run across books, tutorials, and people who say "Everything in JavaScript is an object." While it's not...
Keeping track of ‘this’ in JavaScript
In JavaScript, the special variable this is used to refer an object. But which object this refers too depends on the code you’re executing and how this is used. So, a common problem for those learning JavaScript is keeping track of the value of this in different situations.
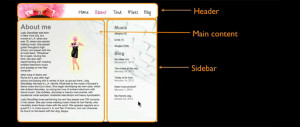
What is that upside-down tree doing in my browser?
The Document Object Model (DOM) The secret to getting your web pages to do your bidding with code is to use JavaScript to manipulate the Document Object Model, or DOM. The DOM is an upside-down tree-like structure that the browser uses to...
JavaScript Scope, not what you might think
Whether you’re coming to JavaScript from another language, or you’re learning JavaScript as your first language, the way scope works — that is, when and where your variables are defined — might surprise you.
Using the browser console to experiment with and test your JavaScript code
In Head First JavaScript Programming, we use the developer console in the browser to test code, and to debug our code when we have problems. The developer console in each browser is a little bit different, but they all do basically the same...
Learn to program with Head First JavaScript Programming
Ready to learn how to program? Or, perhaps you already know how to program in another language, like Ruby or PHP or Python, but need to know JavaScript? Then Head First JavaScript Programming is for you.
Reader question: web fonts not working in Firefox
A reader of Head First HTML and CSS wrote in today to ask about web fonts. Web fonts is a fairly new feature supported by browsers that allows you to include non-standard fonts in your web page. It works like this: you specify the font you want in your CSS using the...
Flexibility is fun, but use it with care
When you begin programming in JavaScript, you’ll need to use variables. A variable is just a bit of storage to hold a value. Just about every line of code you write will use a variable of one kind or another, so it’s a good idea to get familiar with the kinds of things you can put in variables, and how you can use them.
Dive into JavaScript
If you know HTML and CSS, you’re ready to begin learning JavaScript. But you might be surprised, because JavaScript looks quite different from both HTML and CSS…
Getting JavaScript in your pages, the right way
Everyone knows you put your <script> element at the top of your HTML page, right? Not so fast.
A Teaser from Head First JavaScript Programming
You already know that we’ve taken on writing a totally new Head First book—Head First JavaScript Programming—but don’t just sit back and wait for it to arrive on the shelves.
Twitter API: Using OAuth to access Twitter
Twitter has changed their REST API to require authentication for every request. This means that we can no longer use simple JSONP requests from our web pages to access Twitter data. In this post, I describe how to write a PHP server script to make an authenticated Twitter request using the tmhOAuth library, and create a simple web application to use that server script to access Twitter data. And if you’ve read Head First HTML5 Programming, you’ll want to read this, so you can update your Chapter 7 code!
Learning JavaScript Functions, Part 3
The third in a several-part series on JavaScript functions, taking you from first principles to advanced concepts. In this video, Elisabeth describes how to create and experiment with functions using the JavaScript console. This video is a follow on to JavaScript...
Twitter API: Accessing timeline data
In Chapter 7 of Head First HTML5 Programming, we create a JSONP web application called Tweetshirt. We use Twitter JSON data to create a tweet menu, so you can choose a tweet to add to a <canvas> element. Unfortunately, Twitter has deprecated the public API that...
Learning JavaScript Functions, Part 2
The second in a several-part series on JavaScript functions, taking you from first principles to advanced concepts. In this video, Eric describes how function names are just like other JavaScript variables: they're variable names pointing to function values....
Learning JavaScript Functions, Part 1
The first in a three-part series on JavaScript functions, taking you from first principles to advanced concepts. https://vimeo.com/50809522/ Other videos in this series Part 2 of JavaScript Functions Part 3 of JavaScript Functions
Ready for HTML and CSS? Get started with this FREE WickedlySmart Video
Exciting news: we’ve just partnered with one of our favorite online training sites, macprovideo.com, to produce a set of HTML5 and CSS3 tutorials, and our first two tutorials are already up and ready for you.