Blog/Podcast
Experimenting with CSS
Over the years CSS has grown... a lot. Just like with HTML and JavaScript APIs (like geolocation and web storage), the specification for CSS---that is, what constitutes correct CSS rules and properties---is managed by the W3C, the World Wide Web Consortium. Until...
JavaScript’s new way to make objects
In JavaScript, we use functions in three different ways: as methods of objects; as constructors of objects; and, as "regular" functions (that is, functions we typically write either as top-level functions, or functions we pass as anonymous functions to other...
A Manager’s Guide to Design Patterns
We’ve just finished a cool project with O’Reilly: a short manager’s guide to design patterns. Here’s the idea: create a guide that gives you the gist of design patterns, enough to remind you of what they are all…
What makes JavaScript different?
JavaScript is a bit different from other programming languages. How? In part three of Head First JavaScript Programming Teasers, Elisabeth steps you through what makes JavaScript unique, and why it's a great first programming language.
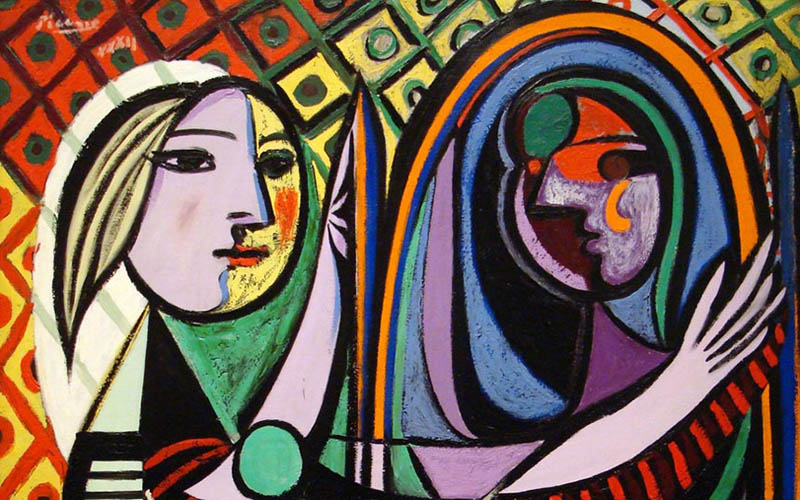
The Art of Design Patterns
Anyone who has ever been late on a software development project (who hasn’t?) can relate to this. Software development starts to feel more like an art or craft when the best you can do is roughly estimate the size and scope of a job and then cross your fingers and hope for the best — certainly, it is at times like these when our field doesn’t feel like much of a science.
JavaScript arrow functions
JavaScript isn't the first language to use first class functions, but it's likely the language that made them popular. Java, Objective C, C#, C++, Python... these are all languages that did not have first class functions until recently.
Coming soon to JavaScript: block scope with let
Like var, you’ll use let to create variables (not constants). You might be wondering why we need two ways to create variables. Well, let differs from var in one very important way: let is scoped differently from var. Let’s take a closer look at what that means.
Coming soon to JavaScript: constants
In programming you can assign values to variables. In some languages, you can also assign values to constants. What's the difference? The values of variables can vary (which is why they're called variables), but the values of constants can't. In other words, you can change the value of a variable all you want, but once you've assigned an initial value to a constant, you can't change it again. Its
value stays constant.
Reader Question about this
I got another great question from a Head First JavaScript Programming reader this week, about how to keep track of this in your code when you're passing a method reference to another function. This is a fairly common situation in JavaScript coding, so read on to find out more...
Dos and Don’ts in JavaScript
With every programming language, there’s a list of do’s and don’ts and JavaScript is no exception. Some of these best practices are there for your protection (like always always always using semi-colons!), some to make your code more readable and less error-prone, and some to increase the efficiency of your code.